Indice dei contenuti:
Che cos’è una Progressive Web App (PWA)
Una Progressive Web App (o Progressive Web Application) è la combinazione tra una normale pagina web visualizzata su smartphone e un’applicazione mobile.
Offre un’esperienza di navigazione ottimizzata per i dispositivi mobile senza modificare il codice del sito.
Il termine “progressive” si riferisce al fatto che dal punto di vista dell’esperienza utente viene inizialmente percepita come una normale pagina web e poi progressivamente si comporta sempre più come un’app nativa.
Google la inserisce nella categoria delle tecnologie web avanzate insieme alle pagine AMP, che sono la tecnologia che consente di realizzare pagine web per contenuti statici dal rendering veloce, e di seguito ti spiegheremo perché dovresti implementare questa soluzione nel tuo sito web.

I vantaggi di creare una Progressive Web App
Perché dovresti creare una PWA quando il tuo sito web è già responsive per lo smartphone? Oppure perché sceglierla come soluzione rispetto ad un’app nativa?
Ecco tutti i vantaggi:
- È installabile: l’icona dell’app può essere inserita nel desktop o nel telefono insieme alle altre, permettendo di accedere al sito web in qualsiasi momento
- È veloce: utilizza un sistema di cache e si carica istantaneamente, permettendo una navigazione immediata
- È sempre navigabile, anche offline! Grazie al sistema di cache, le pagine della PWA sono navigabili anche senza connessione internet
- È sicura: grazie al protocollo HTTPS si evita che la connessione esponga informazioni o che i contenuti vengano alterati
- È indicizzabile dai motori di ricerca: a differenza di un’app nativa, la PWA può posizionarsi nei risultati di ricerca e ricevere traffico organico
- È facilmente condivisibile: puoi fornire l’indirizzo della PWA tramite un link contenuto in un’email, una chat, un risultato di ricerca, un codice QR, un annuncio
- È indipendente dai sistemi operativi: poiché si basa su tecnologie web, è indipendente da qualsiasi sistema operativo o ambiente di sviluppo
Come creare una Progressive Web App per il tuo sito WordPress
Innanzitutto, prima di creare una PWA assicurati che il tuo sito web sia ottimizzato e performante, e che abbia una buona velocità di caricamento.
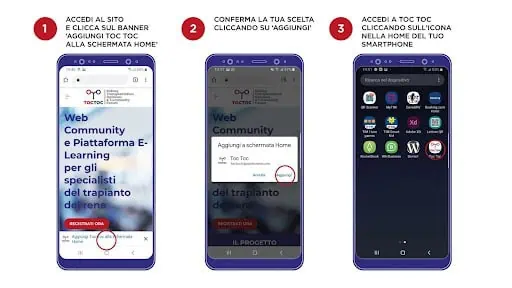
In caso contrario, il browser non farà visualizzare all’utente il web app banner che chiede di inserire l’icona della app nella schermata Home dello smartphone, impedendo quindi di salvarla tra gli accessi rapidi.
Una volta ottimizzato il tuo sito web WordPress, puoi implementare la Progressive Web App manualmente tramite codice Javascript oppure utilizzando un plugin.
Creare una PWA attraverso il file Manifest ed il Service Worker
Per trasformare il tuo sito web in una PWA tramite codice è necessario creare due file da includere nell’<head>: il file Manifest (manifest.json) ed il Service Worker (service-worker.js).
Il file manifest.json corrisponde ad un array in formato JSON contenente informazioni sull’applicazione. In pratica, indica ai browser e ai dispositivi abilitati che si tratta di una PWA, definisce l’interfaccia utente e consente di installare l’applicazione sul proprio dispositivo.
Tra le informazioni da inserire in questo file ci sono:
- name e short-name dell’applicazione;
- descrizione dell’applicazione;
- la versione;
- la lingua di default;
- un set di icone di diverse dimensioni che verranno utilizzate per il rendering nella home screen e nella fase di avvio della PWA;
- i colori da utilizzare;
- lo scope;
- la tipologia di display.
Una volta creato il file, vanno poi inseriti questi tag nell’<head> del sito web:
<link rel="manifest" href="/manifest.json">
<meta name="theme-color" content=”#3D5E57"/>
Per ulteriori specifiche tecniche sul file manifest.json, ti consigliamo di leggere questo articolo.
Il file service-worker.js invece garantisce la navigazione offline intercettando il traffico da e verso il server web, e permette l’invio e la gestione di notifiche push.
Implementarlo richiede conoscenze di programmazione Javascript: in un primo passaggio, devi abilitare il file sulle pagine del sito inserendo questo codice nell’ <head>:
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/service-worker.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}, function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}
Successivamente va creato un file service-worker.js (o sw.js), al cui interno devi inserire il seguente script:
self.addEventListener('install', function(event) {
// Perform install steps
});
var CACHE_NAME = 'my-site-cache-v1';
var urlsToCache = [
'/nome-file-che-vuoi-inserire.js-o-CSS',
'/manifest.json'
];
self.addEventListener('install', function(event) {
// Perform install steps
event.waitUntil(
caches.open(CACHE_NAME)
.then(function(cache) {
console.log('Opened cache');
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request)
.then(function(response) {
// Cache hit - return response
if (response) {
return response;
}
var fetchRequest = event.request.clone(); return fetch(fetchRequest).then( function(response) {
});
self.addEventListener('activate', function(event) {
var cacheWhitelist = ['pages-cache-v1'];
event.waitUntil(
caches.keys().then(function(cacheNames) {
return Promise.all(
cacheNames.map(function(cacheName) {
if (cacheWhitelist.indexOf(cacheName) === -1) {
return caches.delete(cacheName);
}
if (e.request.cache === 'only-if-cached' && e.request.mode !== 'same-origin') {
return;
}
})
);
})
);
});
Infine, bisogna salvare e inserire il file nella cartella indicata nel codice installato nelle pagine. Consigliamo di inserire il file nella root del tuo sito (quindi “/service-worker.js“).
Creare una PWA utilizzando un plugin WordPress
Se non hai conoscenze dei linguaggi di programmazione oppure preferisci gestire tutto dall’area amministrativa di WordPress, puoi trasformare il tuo sito web in una PWA attivando un plugin, come ad esempio Super Progressive Web Apps.
Questo add-on è molto semplice da configurare, e richiede solo pochi minuti: una volta che avrai inserito correttamente il name, lo short name, la descrizione e le icone dell’applicazione nei formati indicati, creerà automaticamente i file Manifest e Service Worker al posto tuo!
Dopo averla lanciata, ti consigliamo di monitorare l’esperienza di navigazione della tua PWA in diverse condizioni di rete e su vari dispositivi hardware con Lighthouse, Chrome User Expert Report, e WebPageTest.org.
Migliorare l’esperienza di navigazione con una PWA: alcuni casi studio di successo
Seppur ancora poco note e poco discusse, le Progressive Web Application sono già diventate uno standard adottato da moltissime aziende: lo sapevi che i siti web di colossi come Starbucks, Uber, Lancôme, Instagram, Tinder, e Google Maps in realtà sono PWA?
E non sono gli unici! Ecco un po’ più nel dettaglio tre casi studio di successo in ambito PWA:
BMW
L’azienda nel 2017 ha rilanciato il sito www.bmw.com utilizzando una shell per PWA e contenuti completamente basati sulla tecnologia AMP, riscontrando tempi di caricamento di 4 volte inferiori a prima e il 30% in più di clic al sito web.
Trivago
In qualità di uno dei principali motori di ricerca di hotel al mondo, l’azienda è sempre alla ricerca di nuove soluzioni all’avanguardia: attualmente, il suo sito web basato sulle PWA è disponibile in 33 lingue e 55 paesi!
Pinterest
Pinterest ha storicamente investito molto nelle app per iOS e Android mentre l’esperienza sul web mobile era tutt’altro che perfetta. Nel 2017 ha ricreato da zero il sito in versione PWA, e i risultati sono stati incredibili.
Si è registrato un aumento del 296% della durata delle sessioni, del 401% del numero di Pin visualizzati e del 295% delle probabilità che un Pin venisse salvato su una bacheca. Gli accessi sono aumentati del 370% e le nuove registrazioni sono cresciute dell’843% su base annua.

Riepilogo
In questo articolo ti abbiamo spiegato come e perché trasformare il tuo sito web WordPress in una Progressive Web Application.
Come già scritto sopra, ti ricordiamo però che non basta creare effettivamente la PWA per aumentare le conversioni: è fondamentale che il sito web venga prima progettato seguendo le best practices relative alla User Experience, e assicurarsi che sia performante e funzioni correttamente su tutti i dispositivi.
Noi di ELAN42 investiamo ogni giorno in ricerca e sviluppo, per essere sempre aggiornati sugli ultimi trend in ambito UX e UI, e siamo ossessionati dall’ottimizzazione delle performance. Saremo felici di aiutarti a rendere il tuo sito WordPress perfetto per essere trasformato in una PWA.
Hai bisogno di supporto?
Contatti
"*" indica i campi obbligatori